Ebben a cikkben arról fogok írni, hogy hogyan tudsz egy teljes weboldalt elkészíteni a Midjourney, DALL-E, Gigapixel AI, Photoshop, ChatGPT és Wix segítségével, nulla programozói tudással. A site, amin a folyamatot megmutatom, az a sajátom, az amin épp te is tartózkodsz, a www.epicconsulting.hu Minden grafikai elem saját készítésű, minden szöveg, element, section saját benne. Ha ezt a leírást végigolvasod, akkor készen állsz, hogy szinte ingyen neked is legyen egy saját honlapod! Vágjunk is bele.
A téma meghatározása
Az én weboldalam egy IT consulting / oktatás szolgáltató site, tehát nem egy webáruházról beszélünk. Első körben ki kell találni milyen motívumokkal szeretnénk dolgozni, miről szól az oldal, kik az ügyfeleink? Mivel informatika, így adja magát a tech vonal, a robotok, a kütyük - a consulting miatt meg a cégszerű image, az irodák és a prezentációk világa. Mivel sok hasonló site van ami ugyanazt a minimalista, sokszor semmitmondó képi világot hozza, így szerettem volna némi játékosságot is belevinni, így döntöttem a 80-as évek rajzfilmjei stílusának alkalmazása mellett.
A tartalom pár statikus oldal: kell egy frontpage, egy szolgáltatásokat felsoroló, külön egy a legfontosabb szolgáltatásnak, egy kontakt, egy rólunk, és kb kész is vagyunk.
A főoldal tervezése Midjourneyvel
Megnyitjuk a Midjourney-t és elkezdünk puhatolózni mik a lehetőségek:
Consulting website, IT services, modern, UI
Látható, hogy a program érti, hogy mit szeretnénk, készít is egy teljes website frontoldal dizájnt de az egésznek elég generikus hatása van, nem az amit el szeretnénk érni. Ráadásul a 80-as évek dizájnját is kifelejtettem belőle. Na de nézzük tovább mit lehet még csinálni:
Frontpage design, Professional services - information technology - consulting, 3D on flat, 80’s Cartoons Inspired Illustration, UX/UIElkezdtem sokkal pontosabban leírni mivel is foglalkozik az oldal és beletettem a 80-as évek rajzfilmjeire tett utalást. A "3D on flat" kifejezéssel érem el, hogy egy izometrikus nézetet kapjak panelszerű elemekre rajzolva. Az eredény sokkal jobb lett, de még mindig nem az amit szeretnék. Nem fejezi ki, hogy itt emberek adnak tanácsot és az "IT hatás" sem érvényesül.
Nézzük tovább.
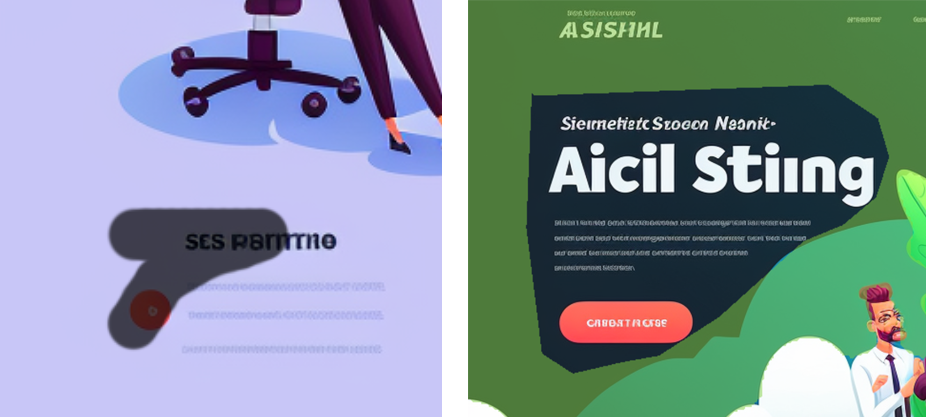
Website template for Professional services - agile - scrum- IT network - consulting - cloud computing, 3D on flat, 80’s Cartoons Inspired Illustration, UX/UI, menuEz alapján készült el a végleges frontoldali dizájn, ami most is látható az oldalon. A promptban elkezdtem felsorolni mik azok amikkel konkrétan foglalkozunk. A "professional services" hatására kezd el a Midjourney több embert szerepeltetni a képen. A "cloud computing" és az "IT network" azért kell, hogy megjelenjenek a felhők és a tech feeling. Még 4 alszekciót is rajzolt, ami külön dícséretes, ez alapján tudtam később "folytatni" az oldalt lefelé. Ez a "website template" felütésnek köszönhető.
Az látszik, hogy ez így ebben a formában alkalmatlan arra, hogy felhasználjuk, ezért el kell távolítani a betűket róla, ki kell "tisztítani" az arcokat, a három lábat és hasonlókat rajta majd fel kell skálázni.
A kép utómunkája - finomítás
Photoshop
Első körben Photoshoppal le kell szedni róla a betűket, ezt legkönnyebben a "Spot Healing Brush" toolal tudjuk megtenni. Egyébként a font karakterét jól eltalálta, ezt a végleges betűtípus választásnál figyelembe vettem.
Ha nagyobb terület eltüntetésére van szükség akkor pedig az Edit> Content-Aware Fill-re lesz szükségünk, miután a Polygonal Lasso toollal körberajzoltuk a kívánt területet - itt a lenti ábrán jobbra látható ez:
Ha három láb eltűntetéséről van szó - ilyet manapság már nem produkál a Midjourney - akkor elő kell venni a grafikus vénánkat és kézzel kitisztázni a képet a brush segítségével.
Gigapixel AI
Az elkészült kép nem elég részletes, ezért töltsük be azt a Gigapixel AI nevű programba. Ez egy fizetős program de még mindig olcsóbb mint egy webdizájner :) Én ezeket a beállításokat használtam ami itt jobbra látható.
A Face Recovery strenght nagyon hasznos tud lenni hacsak picit torzultak az arcok, nekem a képen nagyon, így ez a beállítás itt most mellékes.
A 4x scale bőven elég, egy 4K-ás képet kapunk, ez bármilyen weboldalhoz elég nagy felbontás. (4096px x 4096px)
A Surpress noise - Remove blur akkor kell ha igazi fotóról beszélünk és azt nagyítanánk, ez mivel Art & CG kategória, így ezeket az értékeket is levettem.
Ha minden jó, akkor a lenti Save Image gombbal kirendereljük a kész képet. A két felbontás közti különbséget jól szemléleteti a lenti screenshot, érdemes a vonalak élességét vagy a haj részletességét megfigyelni:
DALL-E / Firefly
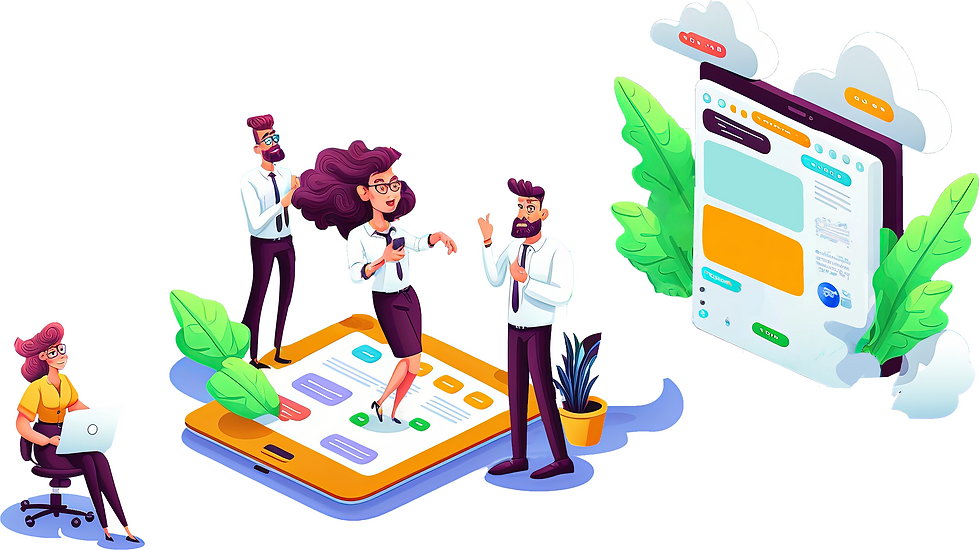
Miután mindent leszedegettünk a képről, és fel is nagyítottuk, ideje átrajzolni az arcokat, ezt a DALL-E 2-be (vagy az Adobe Firefly-al Photoshopba) betöltéssel érhetjük el. Bármelyik programot is választjuk, ki kell jelölni azt a részt - jelen esetben a lány arcát - amit át szeretnénk rajzolni, majd leírni mit szeretnénk. Én anno még DALL-E 2-vel csináltam az Outpainting funkcióval, ezt a promtot használva:
pretty office girl with glasses and big eyes drawingA többi arcnál pedig értelemszerűen úgy változtattam a promtot, hogy tükrözze a lecserélendő arc karakterét/nemét.
Elkészült tehát a frontoldal teteje de hogyan tovább? Hogy lesz ebből kész weboldal?
A weboldal elkészítése Wix-ben
Miért a Wix?
Miután megvan a főoldal dizájn egy része, érdemes rögtön belekezdeni az implementálásba. Nyilván ha ismered a html/CSS/Java/SQL és társait, akkor lehet te a nulláról fogod felépíteni az oldalt a saját webszervereden, de mivel én mivel nem tudok programozni, így egy sokkal egyszerűbb és gyorsabb verziónál döntöttem, ez a Wix felhőalapú weboldalkészítő platform. Előnye, hogy gyakorlatilag drag and drop módon építheted be a dolgokat, azonnal működni fog mobilon is, reszponzív, nem kell bugjavítással és a biztonsággal törődnöd, SEO barát, fix és igen olcsó havidíja van, stb. Hátránya, hogy csak a Wix által listázott szekciókból tudsz választani, ezért ha nagyon extrém dolgot szeretnél, akkor ugyanúgy programoznod kell tudni hozzá. A pontos lépéseken nem fogok végigmenni, például ilyeneke, hogy bejegyzed a domain nevedet, összekötöd a Wix-el, meg hasonlók, itt magára a dizájnra és az oldal felépítésére fogok koncentrálni.
A frontoldal
Nem kész sablonnal indultam, hanem egy üres oldallal, ahova csak simán ráhúztam az egyes elemeket, mint a menüsáv, tartalom, lábléc. Így több szabadságod lesz azt csinálni, amit elképzeltél. Első körben bal oldalt a plusz gombra kattintva találod a menüt, aminél én kiválasztottam a legegyszerűbbet majd személyre szabtam. Ugyanígy a láblécet is hozzáadtam, majd ha megvan, akkor elkezdhetünk foglalkozni a kontenttel.
Ezuán hozzáadsz egy úgynevezett Strip-et a baloldali menüből. Ez egy teljes szélességű elem, amihez hozzáadunk képeket, gombokat. A stripeket kedvünkre pakolgathatjuk egymás alá vagy fölé. A Classic az ami üres, semmit sem tartalmaz, ez kell nekünk de később majd használni fogunk sablonokat is.
Ide aztán behúzzuk a Midjourney-s főoldal képet ha egyszerű oldalt akarunk. Én viszont szerettem volna ha pár rész beúszik, így szétvágtam az eredeti képet pár fő alkotóelemre, amiket aztán be tudtam úsztatni pár kattintással. A képeket természetesen alfa csatornás .png-be kell elmenteni, hogy átlátszó hátterűek legyenek. Az animációt úgy tudod bekapcsolni, hogy a betallózott képre húzod az egeret és a helyi menüből kiválasztod az Animation ikont. Innen aztán bármilyen irányú animációkat rendelhetsz az egyes elemeknek.
Fontos még, hogy csak nagyon indokolt esetben lehet képet a Wix által megadott tartományon kívülre tenni, mert az nem fog megjelenni például tableten.
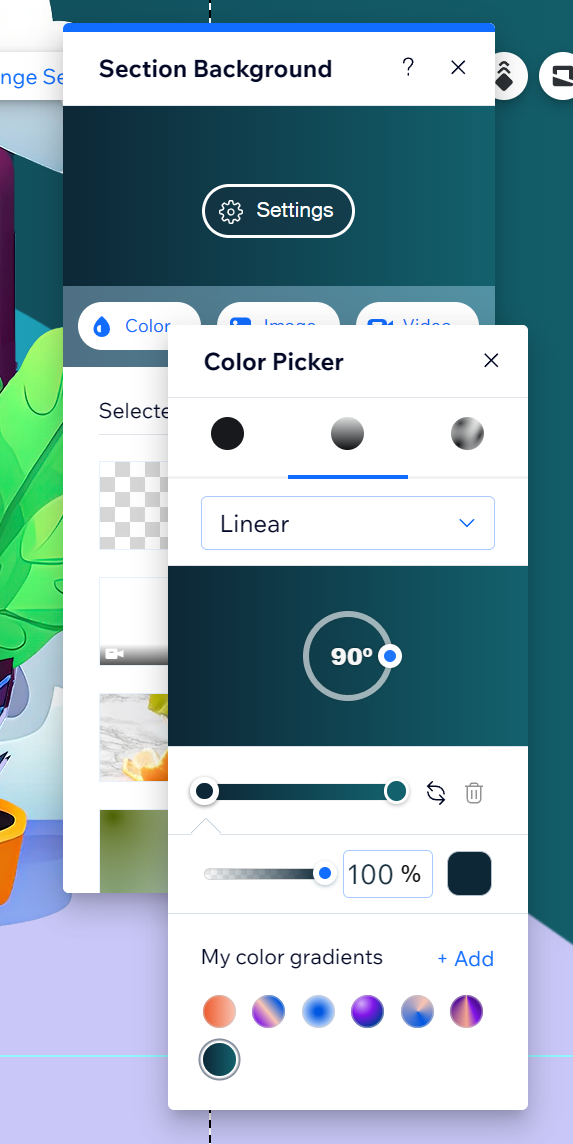
Ezután adtam a strip háttérnek egy képpel megegyező színátmenetet és nagyon trükkösen elhelyeztem egy újabb stripet a meglévő alá, aminek háttérként megadtam ezt a lila félkör alakú átlátszó képet, hogy össze tudjam kötni majd a további szekciókkal.
Hogy elérjem a kívánt hatást, még külön kézzel megrajzoltam a felhőket, meg pár háttérelemet, hogy tényleg hasonlítson az eredeti képre a végeredmény. Ezeket pedig elhelyeztem a meglévő képek mögé.
Még kikerestem egy Lottie animációt a beuszó tablet képernyőjére, így picit még mozgalmasabbá téve a képet. Ezt aztán be kellett pozícionáljam pontosan a tabletre és kész is voltam.
Eddig tartott az első rész, a folytatásban a főoldali szolgáltatások szekció készítését nézzük meg:
Custom grafikák DALL-E-vel
ChatGPT szövegírás
Kép konzisztencia elérése Midjourneyvel